【WordPress】埋め込み(ブログカード)の画像が小さいときはCSS変更で大きく(サイドバーやフッター)
課題
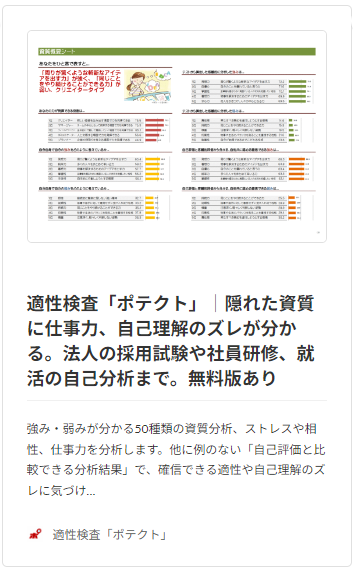
WordPressテーマ「Lighetning」において、サイドバーやフッターに「埋め込み(ブログカード)」でURLリンクを設定すると、表示される画像が極めて小さくなってしまう。(下図参照)

原因
文字と画像が横並びになる設定になっているため、幅が狭いサイドバーやフッターに埋め込みすると、結果として画像サイズが極めて小さくなるため。
対策(2024/5/15現在)
初期設定のCSSで、ブログカード内の本文(body)と サムネ画像(image)の 幅(width)が計算式で3:2になるようになっているため、その幅(width)100%に指定してやることで対応します。
※最初は、レイアウトが横並びになっているのを縦並びに変更しないといけないと思ったのですが、本文と画像の領域(width)を100%にするだけでレスポンシブに縦並びに変更されたのでその部分のCSSは変更しませんでした。
/* ## 埋め込み(ブログカード)の領域サイズ調整 ## */
.blog-card-body-outer {
width: 100%;
}
.blog-card-image-outer {
width: 100%;
}
ただし、上記CSSですと、サイドバーやフッター以外に設置された【埋め込み(ブログカード)】も同じように幅(width)100%になってしまうので、記事本文などに埋め込んだ画像がかなり大きくなってしまう問題があります。
それは困る場合は、サイドバーとフッターだけ幅(width)100%になるように領域を指定したCSSを記述してください。
/* ## 埋め込み(ブログカード)の領域サイズ調整 ## */
/* サイドバー */
.sub-section .blog-card-body-outer {
width: 100%;
}
.sub-section .blog-card-image-outer {
width: 100%;
}
/* フッター */
.site-footer-content .blog-card-body-outer {
width: 100%;
}
.site-footer-content .blog-card-image-outer {
width: 100%;
}
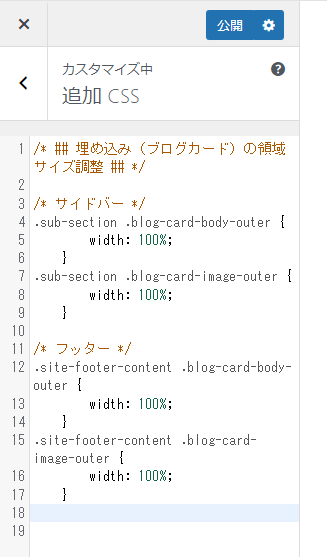
実装方法
実装方法について説明する必要もないと思いますが、WordPressのメニューから【外観/カスタマイズ/追加 CSS】を選択して、上記CSSを追記してやるだけです。CSS追加プラグインなどをインストールしている人は、そちらに記述してもいいです。
※テーマファイルエディターに直接追記することはおすすめしません。

実装結果
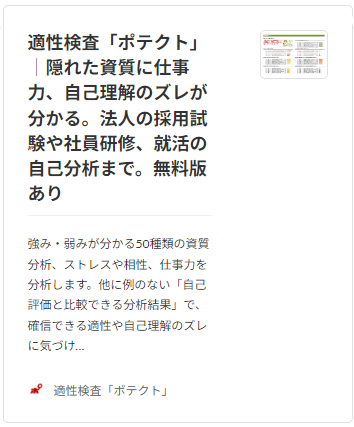
下図のように画像と本文が縦並びで幅も丁度良くなります。

※注意:今後、WordPressやLightningテーマにより埋め込み(ブログカード)の仕様が変更されることで、上記記述では望ましい結果が得られない場合があります。